Step 1: Choose style
After a project's initiation, our project manager will contact you to discuss which color palette and style of design you prefer. You could share a few links to applications that you like the most in terms of UI/UX design. In this way, our UI/UX designer could better understand your vision for the mobile app exterior and start the job.
Step 2: Select design concept
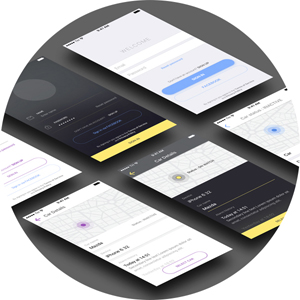
In this step, our designer will provide three design concepts from which you can select the best one. A design concept consists of an image with 3 or 4 app pages in it. Every design concept will correspond to your suggestions that we received on previous step, but at the same time, each concept will have its own color palette and design style. After your preferred design concept is confirmed, we will move onto the next step.
Step 3: Approve mockups
In the final step of the UI design creation process, our designer will provide application mockups. Application mockups are composed of an image in which you will see every page of your application with the design details that were confirmed in the previous step. Essentially, this will let you see the final appearance of your app.
Tablet optimization
If you also want to optimize your app for tablets, our UX experts are glad to assist you. As a tablet's screen resolution is higher than a smartphone, we can create a UX design that differs from the design on mobile phones by putting more functionality on the same pages. This will make the app more efficient and user-friendly.
 Services
Services
 Work
Work
 Company
Company
 Blog
Blog
 Contact
Contact