By: Ekaterina Go.
31 MAY 2017
2016
Creating an app is a time-consuming and complex process. The most difficult stage is actually the beginning. At this stage, there is only an idea, so it is very difficult to formulate and state it correctly to get across exactly what is intended after completion. Very often failure can result not from the incompetence and unprofessionalism of the development team but rather the incorrectly formulated goals and requirements that lead to the wrong task being accomplished. Most errors at the beginning of the project affect the outcome. Below you will find some advice from the viewpoint of a mobile app UI designer. You can avoid many potential problems and get an outstanding application if you take into consideration the following tips.
Do Not Waste Time Looking for Absolute Uniqueness
In our world, everything is cyclical, and this can be traced to all spheres of human activity. Each stage has its own characteristic, differences and features. At the moment (and it will last for more than a year), at the peak of popularity is a simple, lightweight design material, and this is not surprising, because everything that is simple is easily perceived and learned by users. In the process of developing a super-unique, extraordinary interface, you can break all the rules that have been built on the results of research and testing, on the feedback of ordinary users. Your stunning UI/UX design for mobile will then prove too confusing for users. The mobile UI designer who creates the interface for you should create a product that conforms to the usability rules; otherwise, your and his work will turn out to be a result of senseless ideas, and the time and financial costs spent will not be justified.
Select the Target Audience for Your Application
Not only do you need to choose your audience but you need to remember to tell the mobile UI designer, whom you've hired, about your choice. Of course, our designers are specialists in branding and can remind you about this at the right time with leading questions, and you, in turn, should be prepared with a response; otherwise, they will appeal to fictitious customers and will come up with their own mission for your business along with its marketing message. They will decide on the client’s personality type and behavior strategy. It is not necessary to use complex terms and study a lot of literature in order to convey your findings to the team; it is enough to describe the user in just a few words, and this will shorten the time spent on developing UI design of the application in the future.
Determine the Goals of the Application
First, determine the goals of the app, and as in the previous paragraph, do not forget to pass this information on to the interface developers. Often during the phase of the wireframes development, we can give good advice and eventually expand the capabilities of your product and perhaps show you the infeasibility of some of your ideas. This will let you reduce the development time of the application without wasting time on ideas that will not bring you the desired result.
Use Brand Elements in Your App's Design
If the application is a further development of your business and you already have your own logo and corporate identity, I recommend that you continue with the same style. This will serve as a continuation of the marketing campaign that you have already launched. Even if the shapes and sizes may be slightly different, the overall visual style should be preserved. Therefore, when creating UI design solutions for an application, think of this as another component of your marketing strategy. To maintain the overall style, use the same colors, fonts, and pictures in all of your materials, and you will certainly see results.
Look for UI Design Examples on the Internet
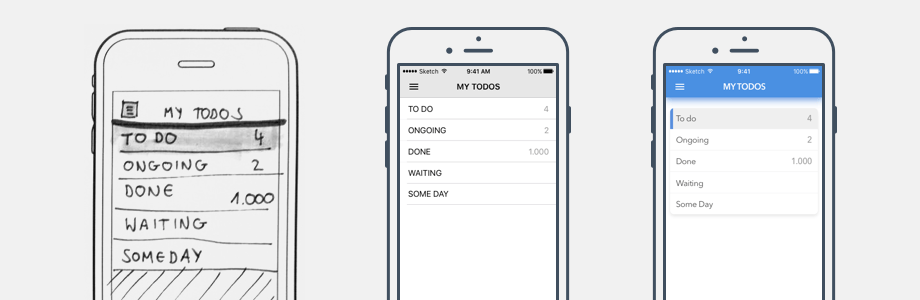
This will facilitate the start of development. The Internet allows access to thousands of screenshots, examples of work by other interface creators, and ready-made successful projects with great UI design that can be shown to the team.
Break Up the Design Development into Stages
Our team spent more than a year developing our plan that we are now currently developing UI/UX design. These stages allow us to minimize risks both from our (the developer’s side) and the customer’s side and prevents some common errors at the start. Start with a small outline of the hand, then detail it in the programs for building the wireframes, and when the application scheme is finished and approved, proceed to find the color, style the interface, and develop the animation and interactions. Only then, with the approved style and color, will you proceed to the main application icon and maybe an animated tweet. Be sure to consult with developers at every stage, and show the team what you are working on; often in the course of such consultations, outstanding ideas are born that will be the highlight of your product. You can find more details about the stages of UI/UX design development in the section Graphic Design of our site.
Trust the Team of UI/UX Designers
We all take on the role of the customer and the performer on a daily basis. We change roles over the course of the day, and this is normal. We are confronted with different spheres of services, be it healthcare or retail. This is all well and good if you have basic knowledge in creating interfaces and you can navigate the work of mobile UI designers, but often the theory is not enough, and it can lead you to a dead end. At such times, I cite such professions as a dentist, a surgeon, a teacher, or a psychotherapist. Do not wake up during the procedure and start to dictate the surgeon’s actions? It’s the same way when it comes to design. The most important thing is to find a team that loves and knows how to do their work with already proven results. In my experience, there were cases when the client could not express his wishes as he did not quite understand what he needed; he was lost only until he trusted us. The more we are trusted, the more often we hear the phrase “Yes, this is exactly what I need!”
In Conclusion
What color should you choose? What emotions should the design emote, should it be simple or complex? Where should the user’s perspective stop, and what should it attract?
Good specialists know the answers to these questions. They understand that the purpose of the work is to influence the visitor’s perception of your business. The more interface creators know about people’s behavior and how they make decisions, the better they can implement the user’s behavior strategies. They will develop a product that attracts interest and keeps it, bringing you profit and pleasure from using your product.
 Services
Services
 Work
Work
 Company
Company
 Blog
Blog
 Contact
Contact