By: Vladimir Riabchenko
5 NOV 2020
1998
You want to upload an image to a web-site and don’t know which format to choose? Everything depends upon an image to be placed. If these images are icons or pictures with a big amount of text, it would be better to use PNG. If they are pictures or images with many colors or gradients, for sure it would be better to use JPEG.
Since many sites use pictures and illustrations, as their main content, let’s consider that JPEG format is the best to be used in web-design.
There are two main regimes or modes of compression in JPEG format. The first one is baseline and the second is progressive. You may ask: does any difference exist between them ? Yes, it exists and it is rather significant.
At Baseline images compression, its coding and decoding is happening from the top to the bottom. You may ask how it is going. The answer is simple and I think that you saw an image with such compression at least once. While switching to a site, especially with bad or unstable Internet, there is an empty space, where later an image or a picture is being uploaded.
Yes, indeed, this is an image with baseline compression. It would be wrong to add such an image to the web-site, because when switching to a site you expect to see desired content at once, but not to wait for its uploading for some time.
This problem can be fixed easily. Just while saving an image, choose Progressive mode. In such compression mode the image appears in full, but in bad quality with its further improvement. Simply speaking, we see pixel blurred picture with visible contours, but clarity and details are loaded over some time.
Main advantages of progressive JPEG in comparison to baseline
What’s the difference you may ask? Both compression modes do not provide instant appearance of a picture. But it is! When you look at an image in Progressive jpeg you may have a clear idea about the vision of the picture almost at once. For example: you want a new orange T-shirt and enter the Internet store page, where all the images are in Baseline compression mode. Would you like to wait while all images are being loaded? I don’t think so. And in progressive JPEG mode you can see which T-shirt suits in colors and decide whether to go to the next catalogue page or open a card with a selected item.
Just only one advantage? The answer is – NO! Very often the size of progressive images is smaller than the same of sequential ones. As a result less space of the disc will be used and the website page will be downloaded faster.
One more advantage is psychological perception of a user. While entering a webpage and seeing even not very clear pictures in JPEG progressive, a user understands what is depicted and it seems to him that those pictures are downloaded faster than in baseline JPEG.
Converting and compressing to progressive JPEG
How can you check an image format or convert it into progressive JPEG? It is pretty easy now since many online resources are available. Here is the list of free sites:
1.CheckFileType Online - a resource that determines the type of file by specifying compression mode as well.
2.TechSlides - a resource that quickly determines the file compression mode.
3.IMGonline - a resource where you can check and immediately convert an image.
4.jpeg.io - a resource for converting images into different formats, including jpeg progressive.
5.Coding.Tools - a resource for converting images into different formats
Saving in progressive JPEG from the most popular designers software
And now let’s examine how to upload images in progressive jpeg correctly in the most popular design software: Adobe Photoshop, Adobe Illustrator, Affinity Designer, Sketch and Figma.
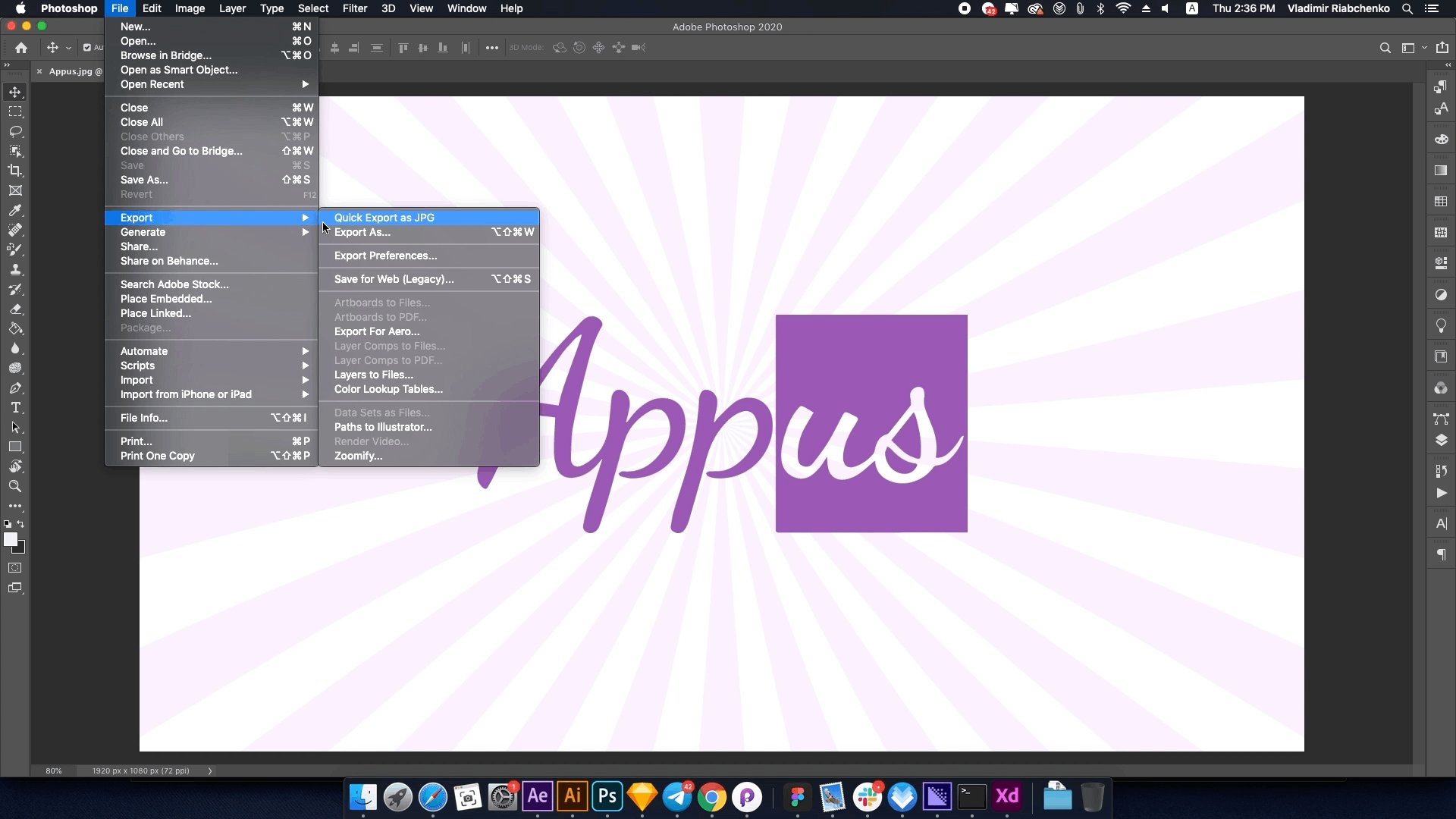
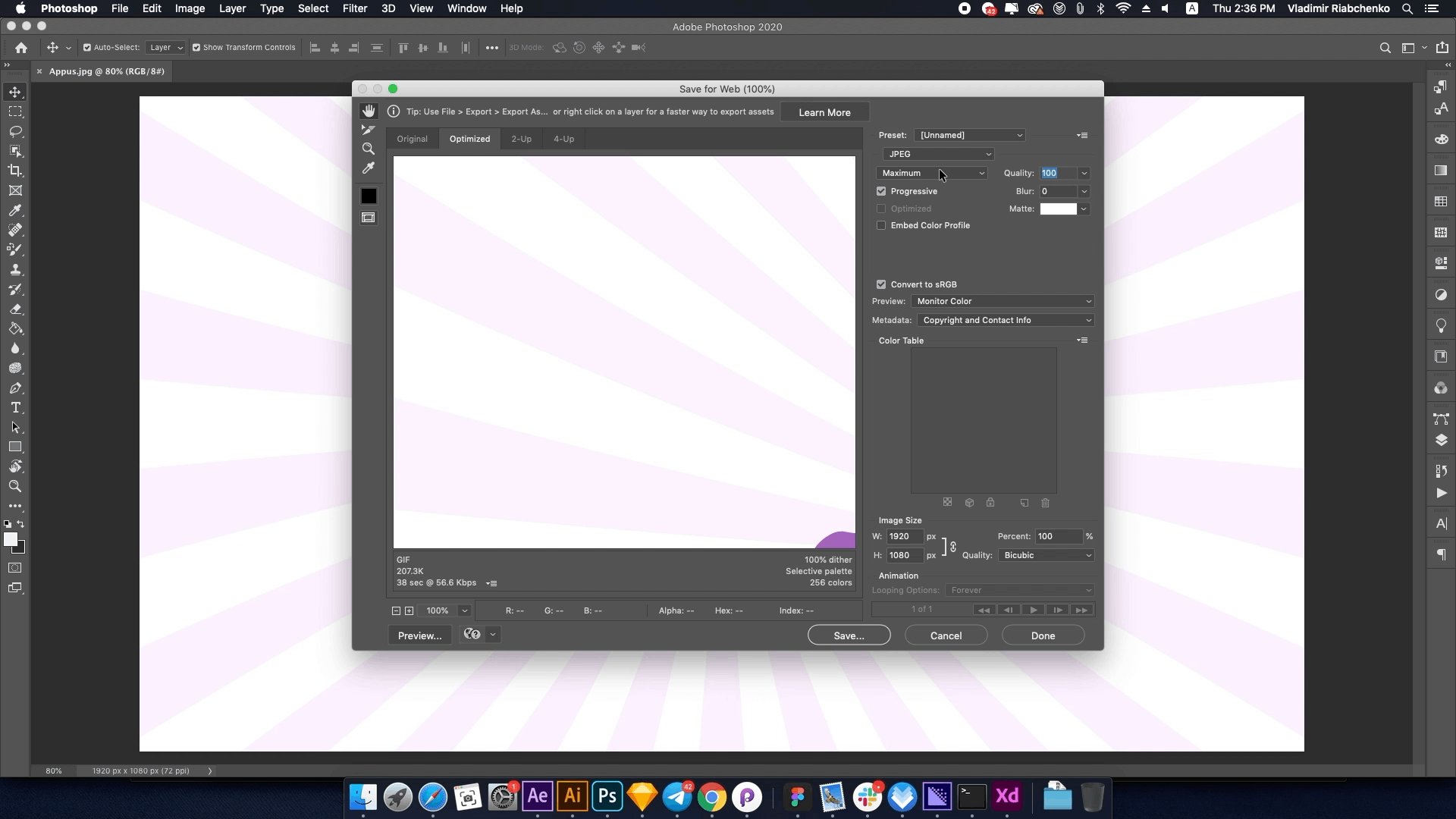
Adobe Photoshop is well-known software to every designer, even for beginners. In order to save an image in progressive jpeg you should go File-Export for Web. Then from the drop-down menu mark “Save” in the check box near progressive. In the column “Quality” I recommend choosing the best one because in jpeg image compression it will be reduced for a little bit only if you mark it low. Some image details may be not very clear. More detailed image saving process in progressive jpeg from Adobe Photoshop you can see in GIF below.
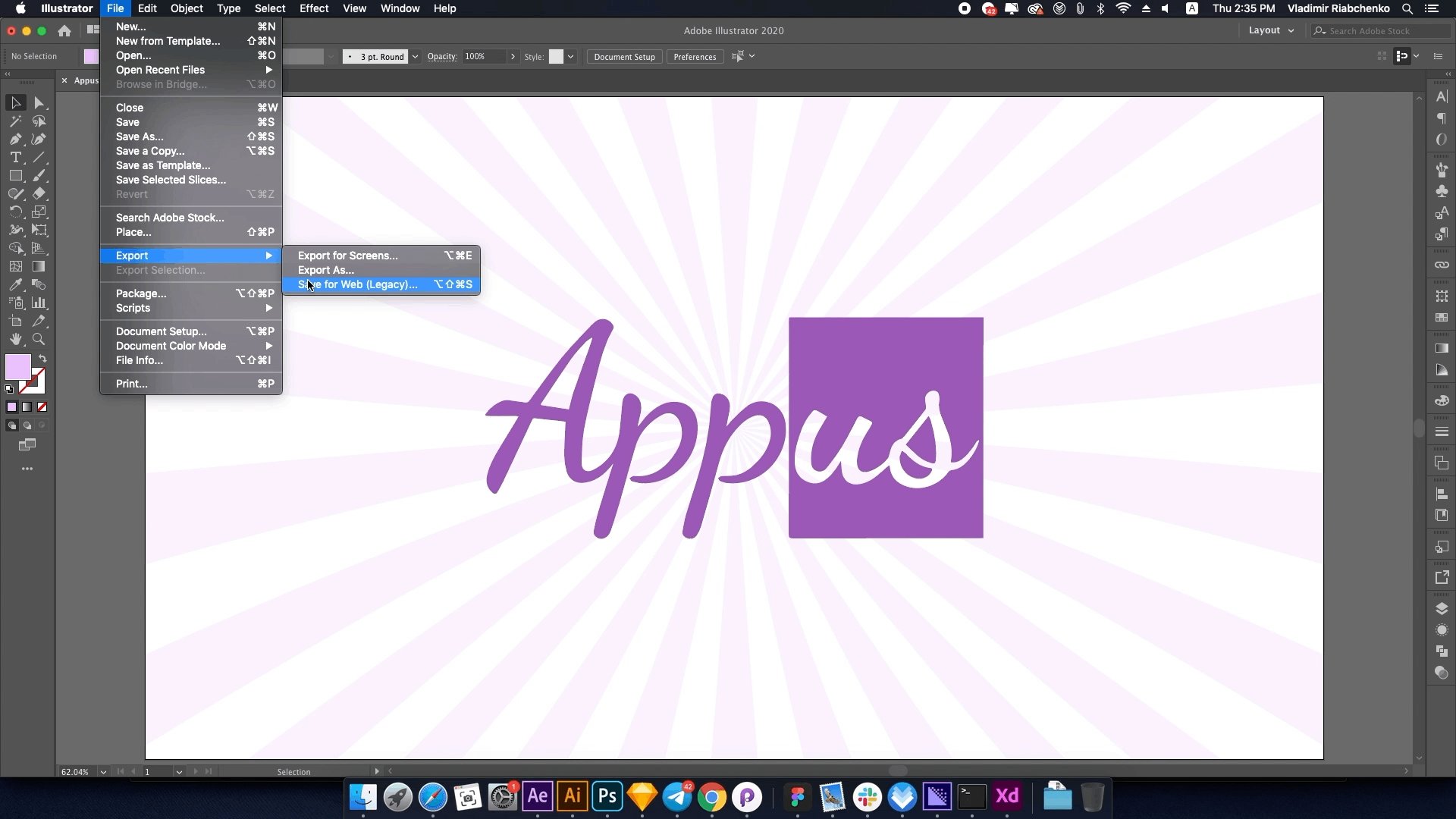
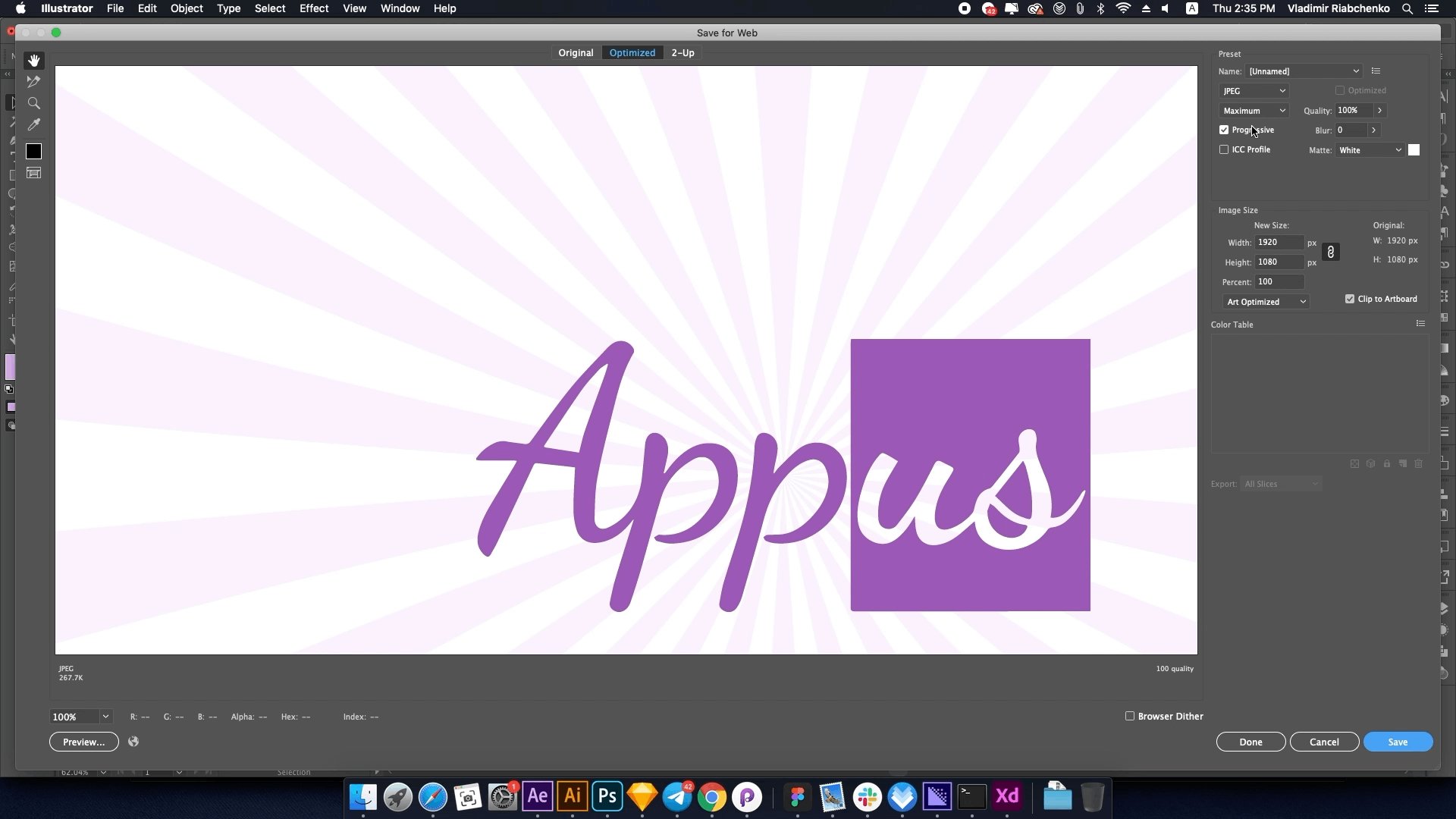
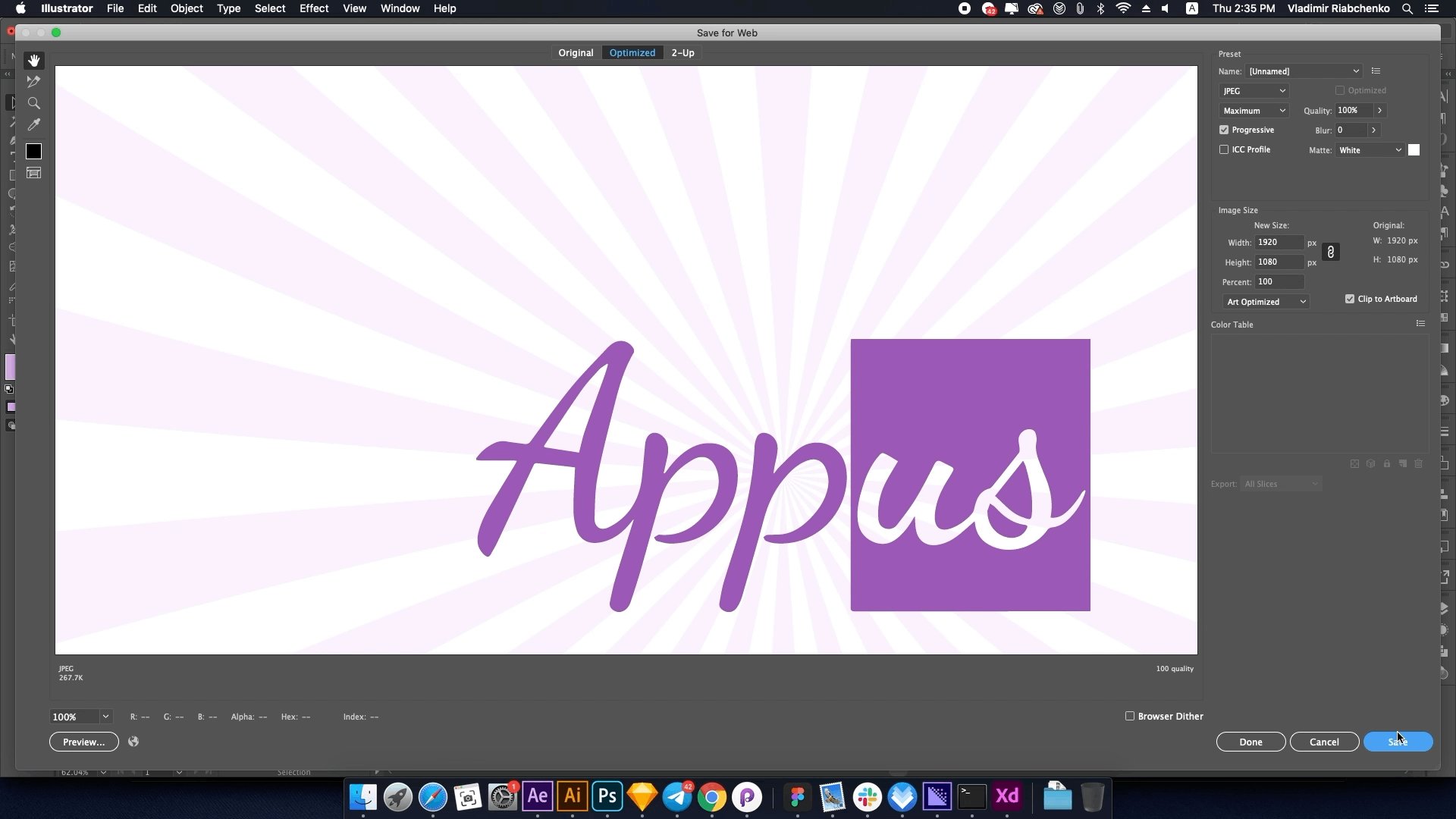
Now, let’s take a look at Adobe Illustrator. In this program image saving process in progressive jpeg is almost similar to Photoshop: File-Export for Web-select jpeg from the dropdown menu – mark progressive in checkbox - Save.
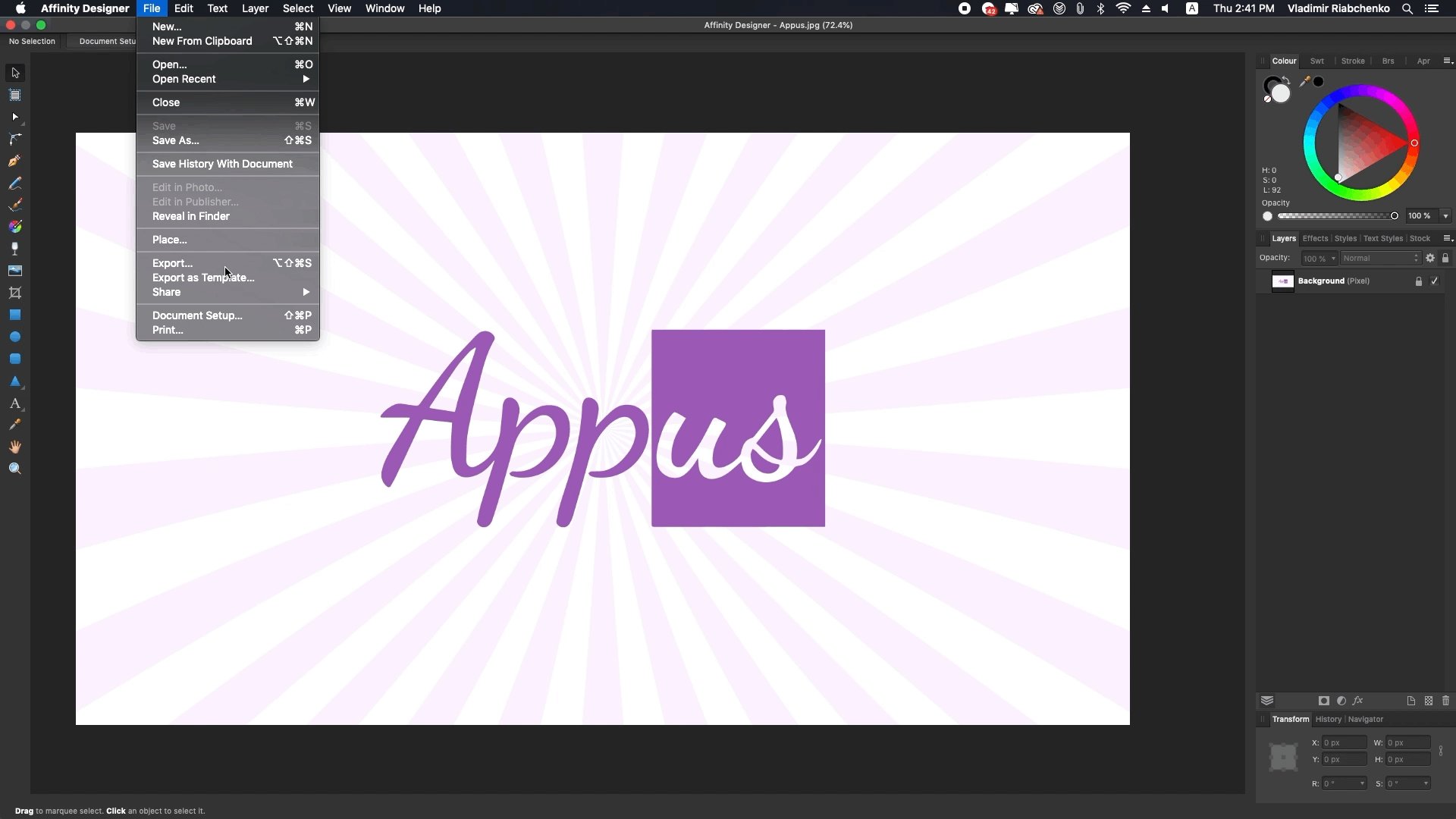
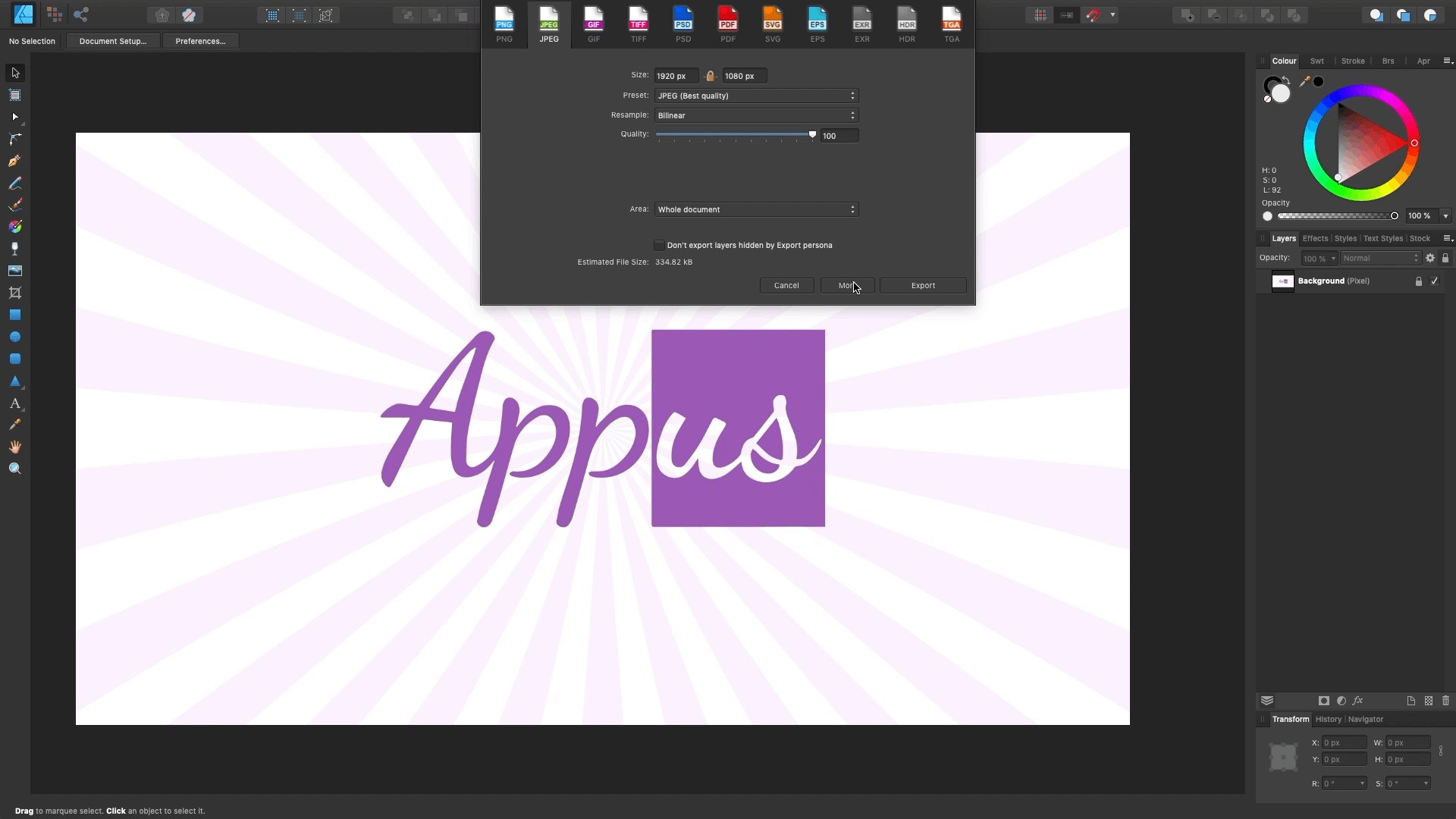
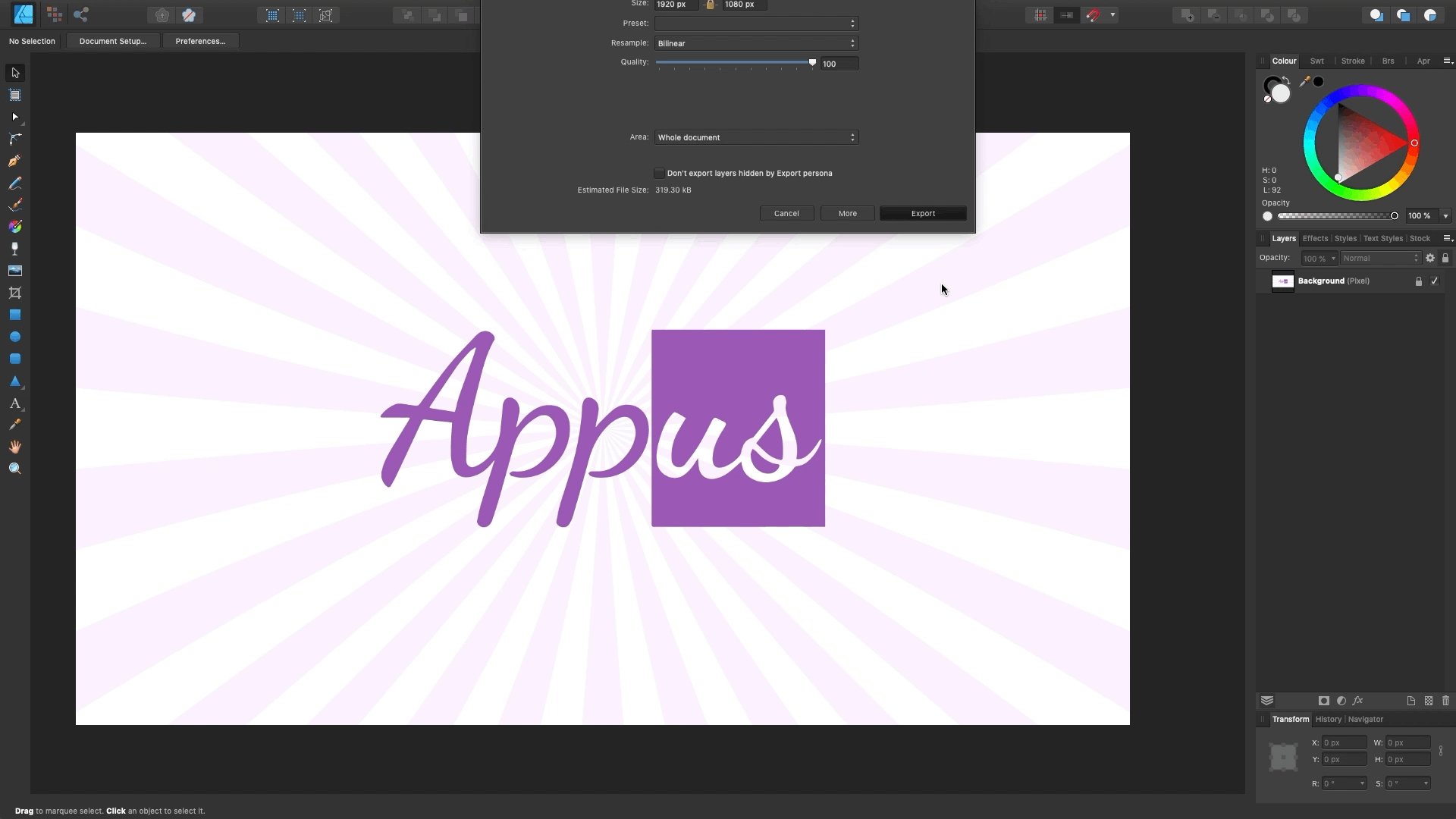
Affinity Designer is comparatively new software which may replace Adobe programs due to its small size and higher performance. Image exporting into progressive jpeg from this program is as the following: File-Export-JPEG-More-mark progressive-Save.
These three programs mentioned above are used mostly by graphic designers. UX/UI designers try to minimize interaction with a large number of programs and their concern is whether it is possible to export images in progressive jpeg format from Sketch to Figma. The answer is – it is possible!
Exporting an image to progressive JPEG from Sketch in progress is the following: select the artboard with the image - select the type Jpeg - File - Export - mark Progressive - Save.
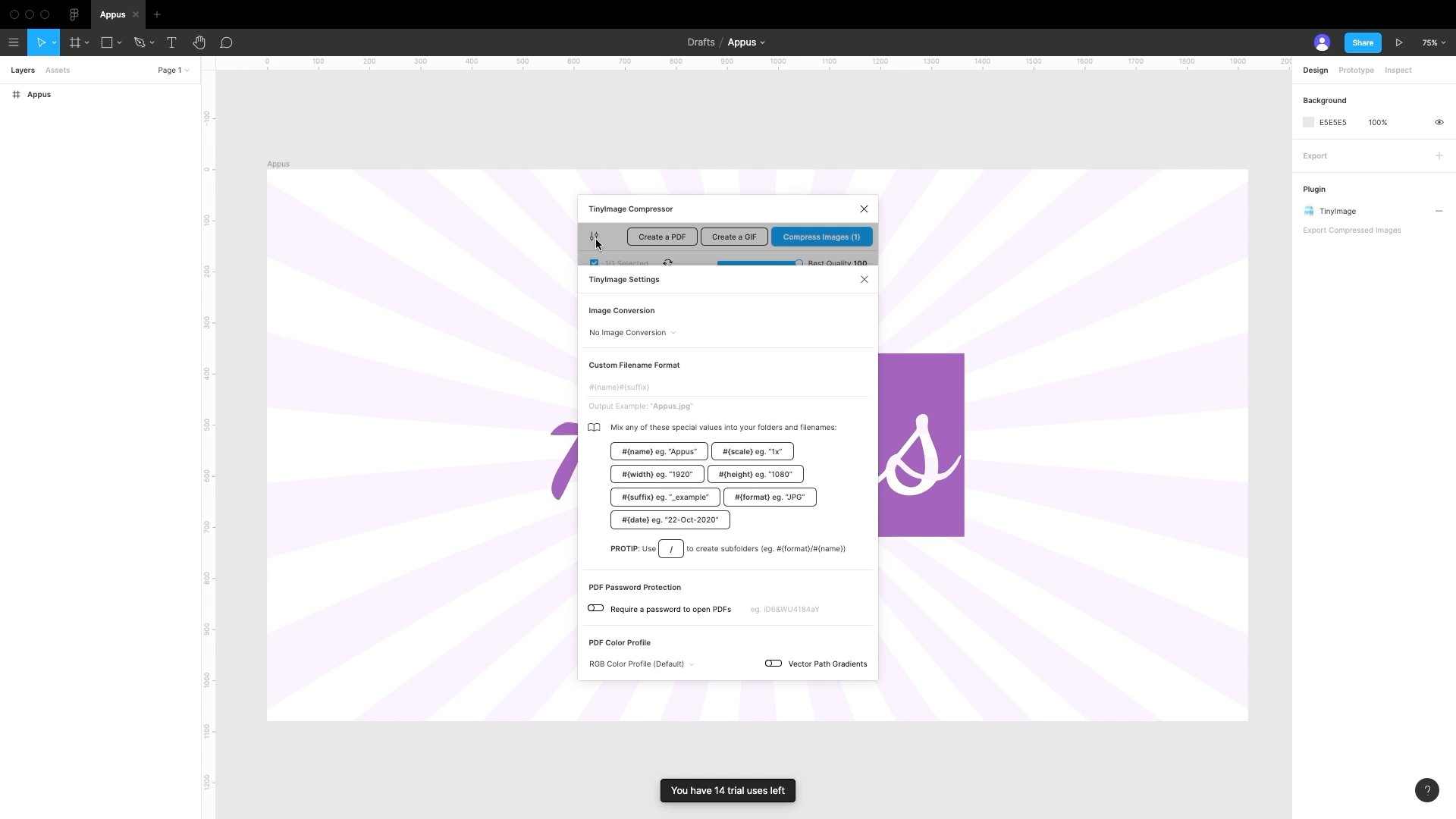
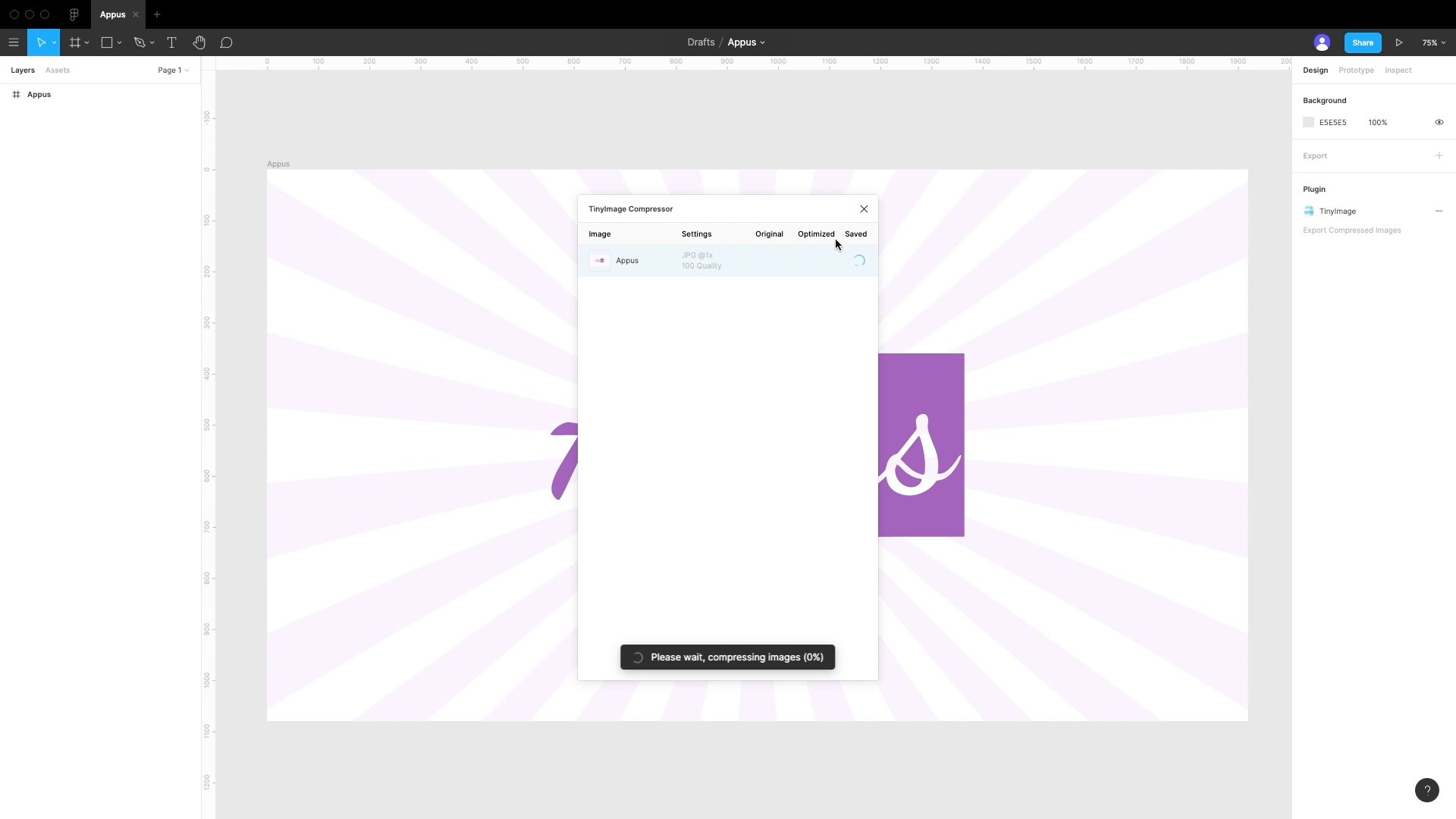
Exporting from Figma to jpeg progressive is more complicated to some extent. Even though this program is constantly updated and with each update some interesting and useful features appear, an additional plugin is needed for exporting an image to progressive jpeg - Tiny Image Compressor. To export an image to jpeg progressive we select the artboard and choose jpeg. Then we open the plugin, press the filter icon and in the dropdown “Image Conversion”, select Convert JPG to Progressive JPEG? Close pop-up, select quality and after pressing the Compress Button choose the place for file saving.
Conclusion
In summary, each designer should understand that every website, Internet store or company resource must correspond to its purpose and the content plays an important role with images and pictures in particular. Download speed affects a user's decision whether he stays on this site or will change it for another. Of course, it can be stated that in modern browsers (if not count Internet Explorer) images in jpeg progressive and baseline are downloaded almost with the same speed and the difference is practically not visible. We should not forget about slow internet on a desktop or about mobile internet. Of course if you are not a lucky owner of 5G communication.
 Services
Services
 Work
Work
 Company
Company
 Blog
Blog
 Contact
Contact